Appearance
Design system variables
Variables in the design system allow you to define reusable values that can be applied across templates and blocks. They ensure consistency and make it easy to update design elements across multiple emails without manually modifying each template or block.
When a variable is updated, all templates and blocks using that variable will automatically reflect the changes. This allows for efficient design management and helps maintain a unified brand identity across projects.
Variables Page
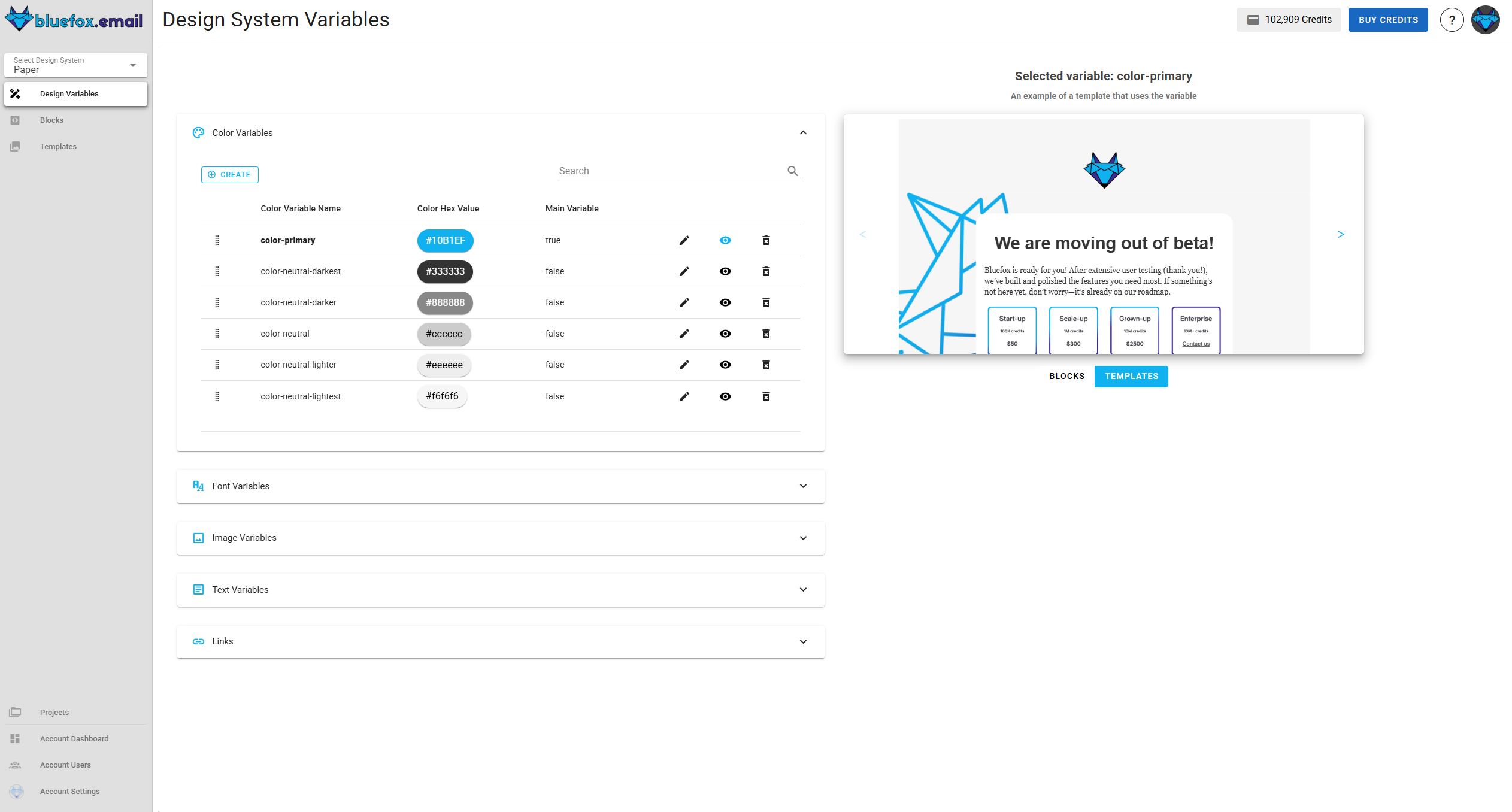
The variables page is divided into two main sections:
- Left panel (variable list): Displays different types of variables (colors, fonts, images, text, links). Users can create, edit, delete, and manage variables.
- Right panel (preview section): Shows how the selected variable is applied in templates or blocks by displaying a live example, providing immediate feedback on its effect on designs.

Types of Variables
1. Color Variables
Color variables store reusable colors, such as primary colors, neutrals, and accent colors. Each variable includes:
- Color name (e.g.,
color-primary) - Hex value (e.g.,
#1B1E1F) - Main variable (true/false) determines if it appears in the project creation dialog. Non-main variables can be changed later in project settings
Managing color variables
- Create: Click "Create" to add a new color. Select either "From Scratch" or "Copy & Paste".
- Edit: Click the pencil icon to change the color name or value.
- Delete: Click the trash icon to remove a color.
- Preview: Click the eye icon to see where the color is used in templates/blocks.
2. Font Variables
Font variables define typography styles applied across templates. Each variable includes:
- Font name (e.g.,
font-primary) - Font stack (e.g.,
Arial, Helvetica, sans-serif) - Main variable (true/false) determines if it appears in the project creation dialog. Non-main variables can be changed later in project settings
Managing font variables
- Create: Click "Create" to add a new font. Select either "From Scratch" or "Copy & Paste".
- Edit: Modify font styles by clicking the pencil icon.
- Delete: Remove fonts by clicking the trash icon.
- Preview: See where the font is used by clicking the eye icon.
3. Image Variables
Image variables store reusable images (e.g., brand logos, background images).
- Image
- Variable Name (e.g.,
image-logo) - Main Variable (true/false) determines if it appears in the project creation dialog. Non-main variables can be changed later in project settings
Managing image variables
- Copy: Copy the image link by clicking the link icon.
- Create: Click "Create" to add a new image. Select either "From Scratch" or "Copy & Paste".
- Edit: Modify the image by clicking the pencil icon.
- Delete: Remove image by clicking the trash icon.
- Preview: See where the image is used by clicking the eye icon.
4. Text Variables
Text variables store reusable text elements, such as company slogans, default headings, dynamic text values, or legal copy in the footer. For example, a legal disclaimer or copyright notice in the footer can be managed as a text variable, ensuring consistency across all emails while allowing easy updates.
- Variable name (e.g.,
alt-text-website) - Variable text (e.g.,
Visit our website at https://bluefox.email) - Main variable (true/false) determines if it appears in the project creation dialog. Non-main variables can be changed later in project settings
Managing text variables
- Create: Click "Create" to add a new text. Select either "From Scratch" or "Copy & Paste".
- Edit: Modify text by clicking the pencil icon.
- Delete: Remove text by clicking the trash icon.
- Preview: See where the text is used by clicking the eye icon.
5. Links Variables
Link variables store reusable URLs, such as website links, social media profiles, or call-to-action buttons.
- Variable Name (e.g.,
link-website) - Variable URL (e.g.,
https://bluefox.email) - Main Variable (true/false) determines if it appears in the project creation dialog. Non-main variables can be changed later in project settings
Managing text variables
- Create: Click "Create" to add a new link. Select either "From Scratch" or "Copy & Paste".
- Edit: Modify link by clicking the pencil icon.
- Delete: Remove link by clicking the trash icon.
- Preview: See where the link is used by clicking the eye icon.
Conclusion
Variables make it easy to manage design consistency across blocks and templates. The eye icon provides a quick preview of where each variable is used, ensuring smooth editing. main variables appear in the design system Preview, while non-main variables remain available inside projects for flexible use.