Appearance
Triggered Emails
Triggered emails are similar to transactional emails because they are also triggered from your backend (or a cron job). However, they are different because they are tied to a subscriber list. You can send triggered emails to the entire list or to specific email addresses. The emails will only be sent to the active subscribers on that list. If someone has unsubscribed, paused their subscription, or is not on the list, the email won't be sent.
For example, event notifications or weekly digest emails should be implemented using triggered emails. Users can unsubscribe from these emails or pause their subscription, which might significantly reduce unsubscribe rates. This is why an unsubscribe link is required in these emails. A pause subscription link is not required but is recommended.
If you want to create email automations, use triggered emails. For instance, you can implement onboarding sequences: a user signs up, you send a welcome email, a day later, a link to a tutorial, and three days later, another one. You can also send emails based on user behavior, such as sending a targeted email if a user hasn't completed an important action in your app.
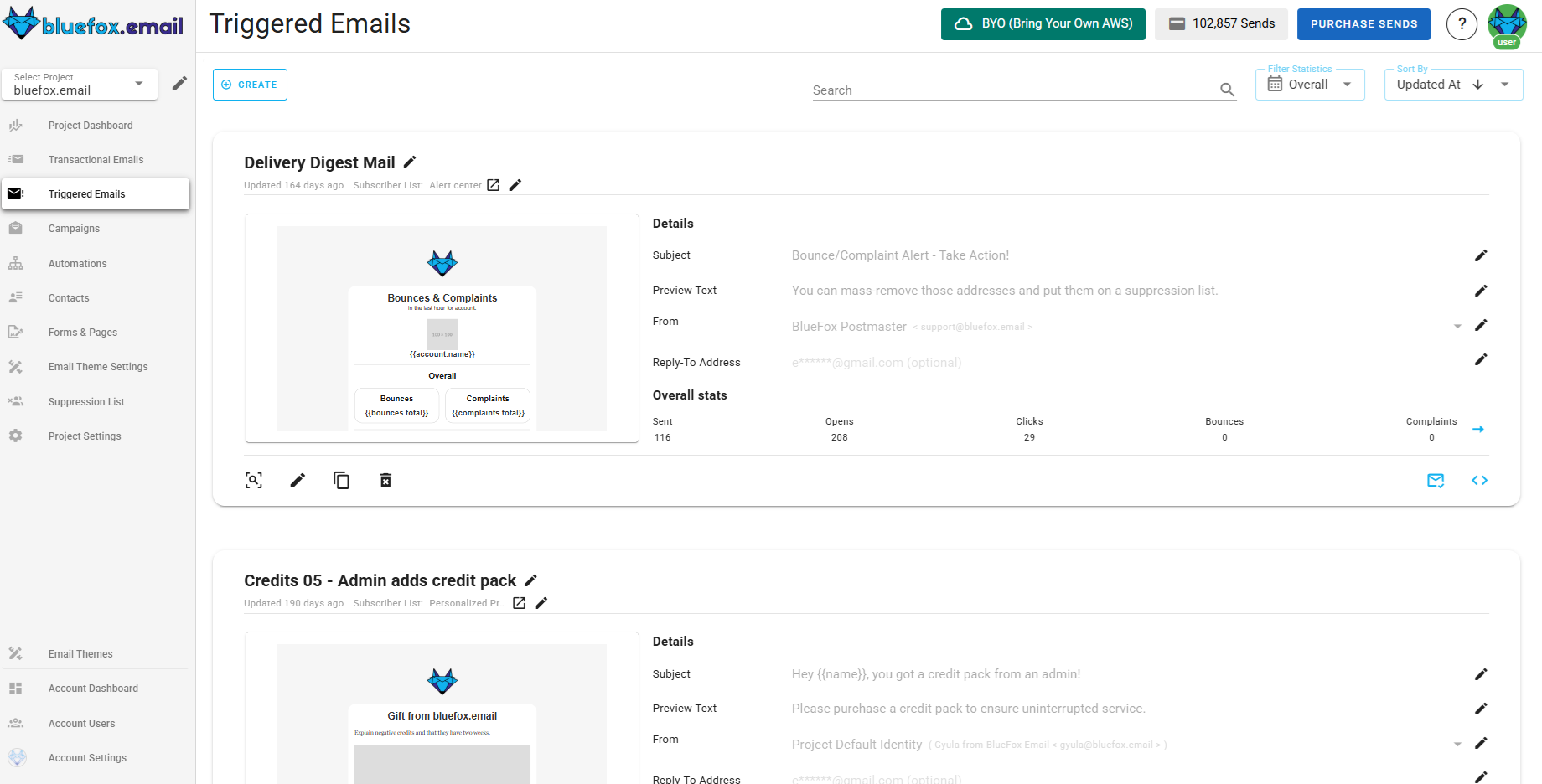
You can find the triggered emails of a project by clicking on Triggered Emails tab in side-bar menu.

Creating a Triggered Email
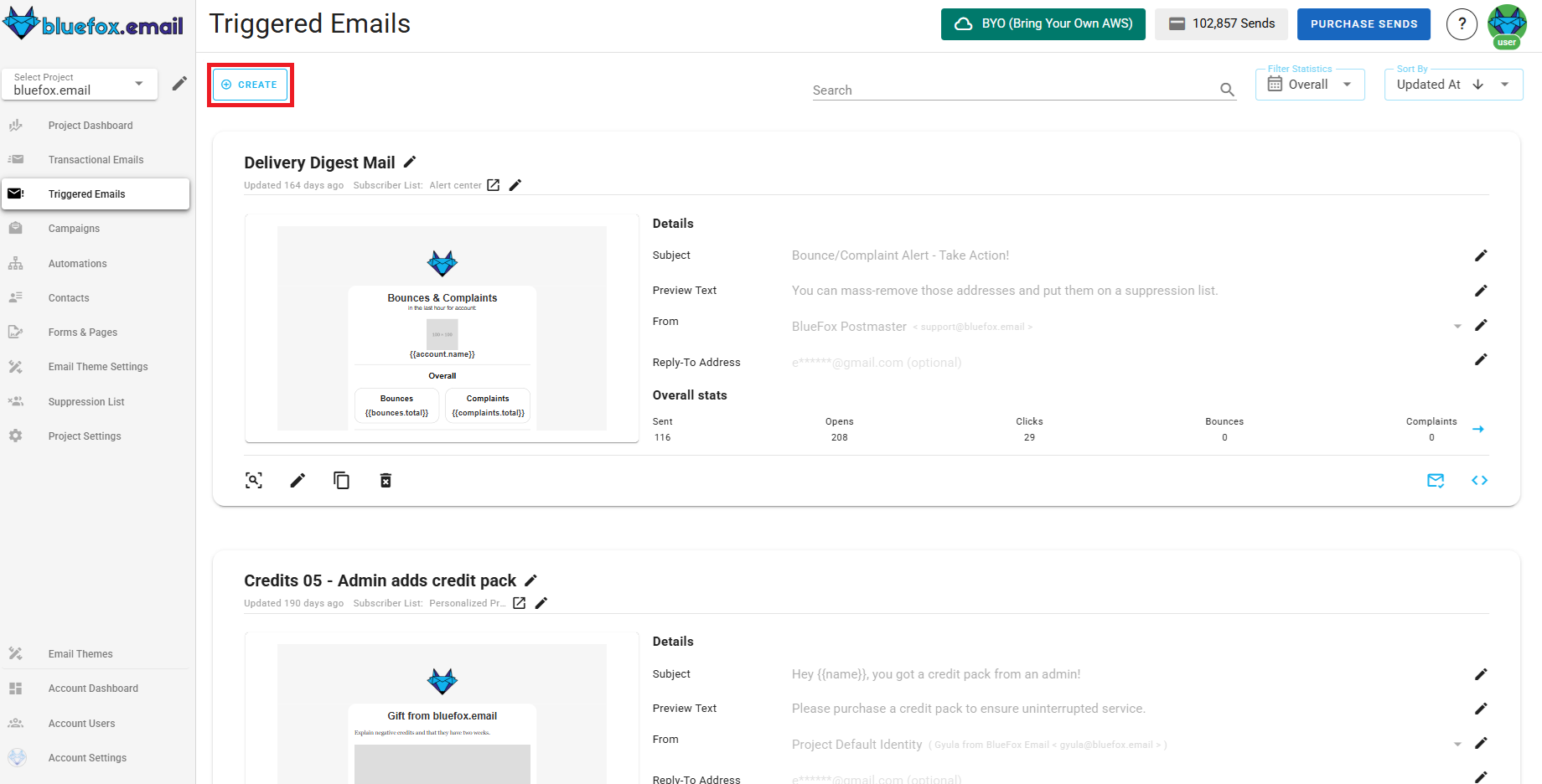
To create a new triggered email, press the Create button.

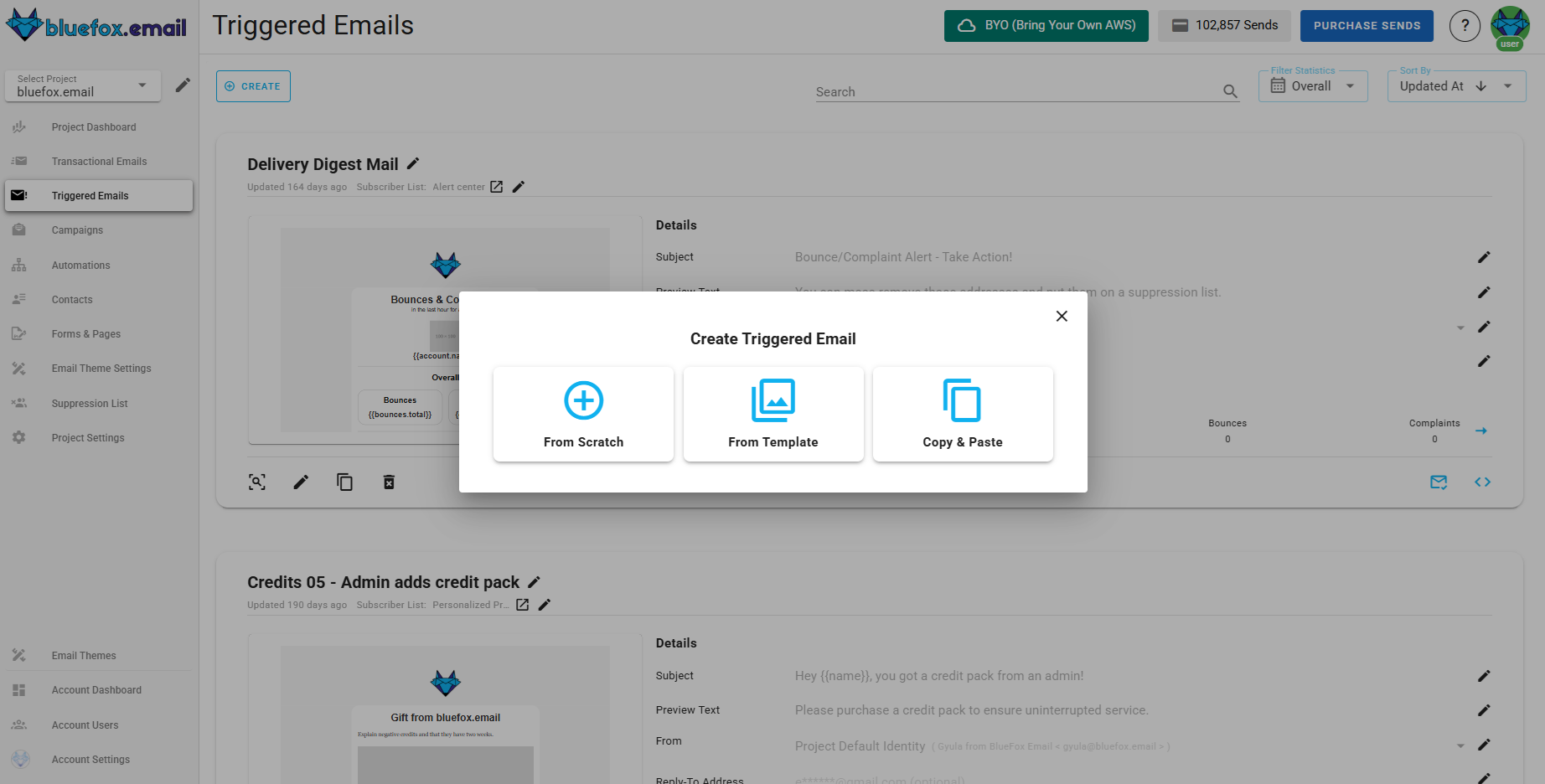
You can either paste a copied design, choose a template from your design system, or start from scratch. 
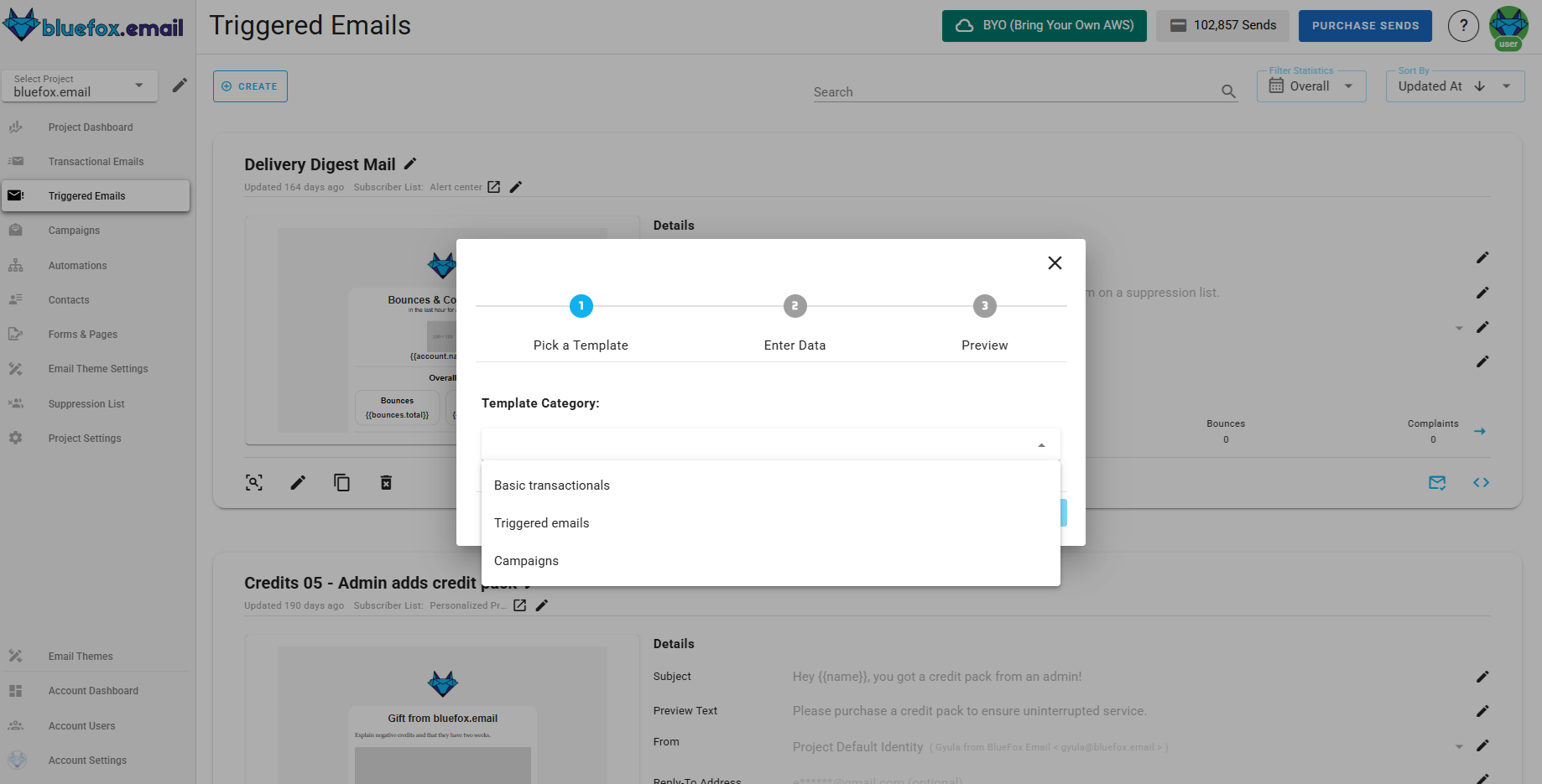
Next (if starting from template), select a template category defined in your project's design system:

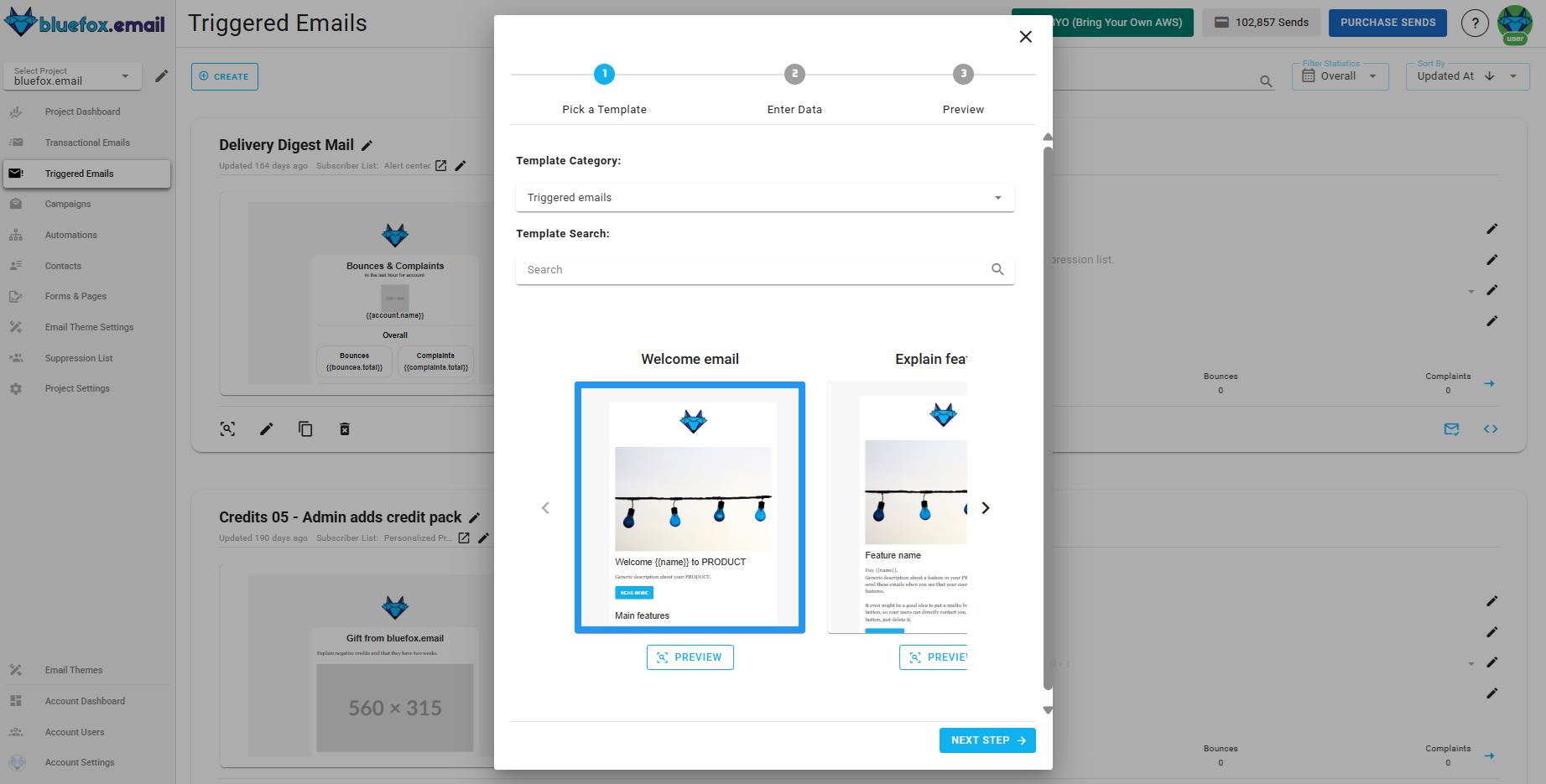
Then, choose a template to start with (also defined in your project's design system):

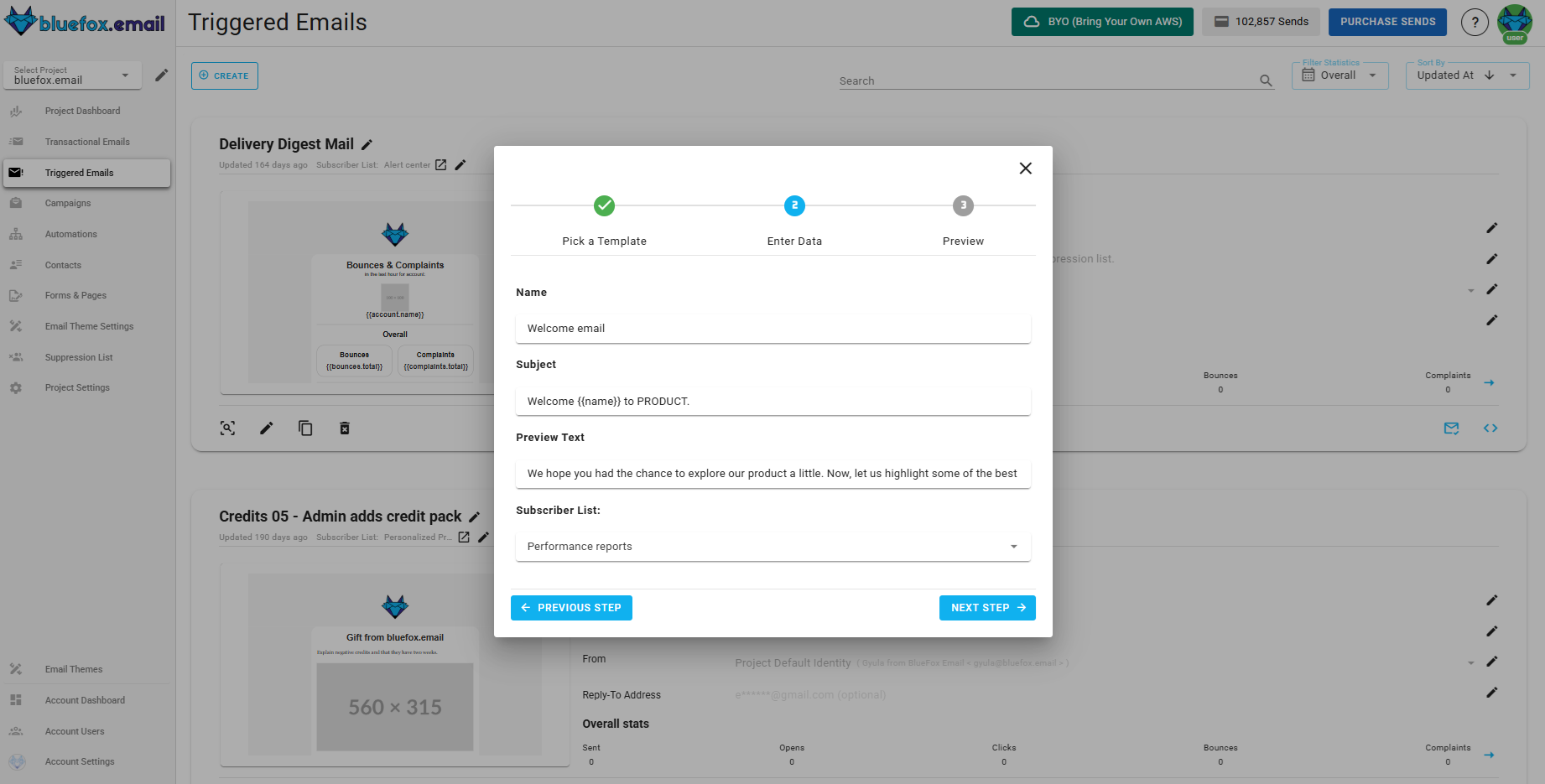
Enter its name, subject line, preview text, and select a subscriber list:

This form will appear as first step if you choose to start from scratch.
INFO
Triggered emails are only sent to active subscribers in the selected list. If you provide an array of emails when sending the triggered email, only those emails that are in the list (and active) will receive the email.
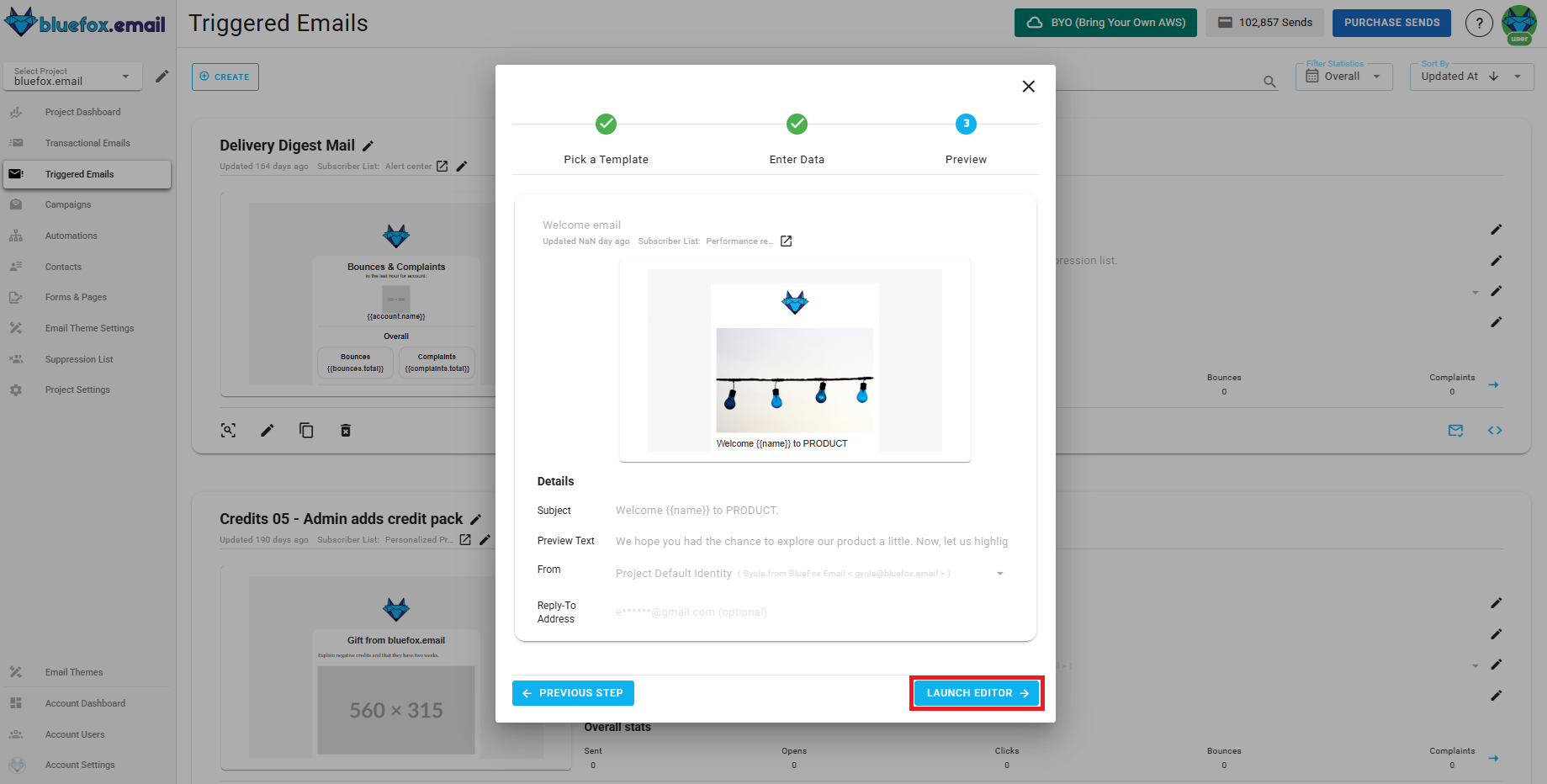
After that, you will see a summary page. Click "Launch Editor".

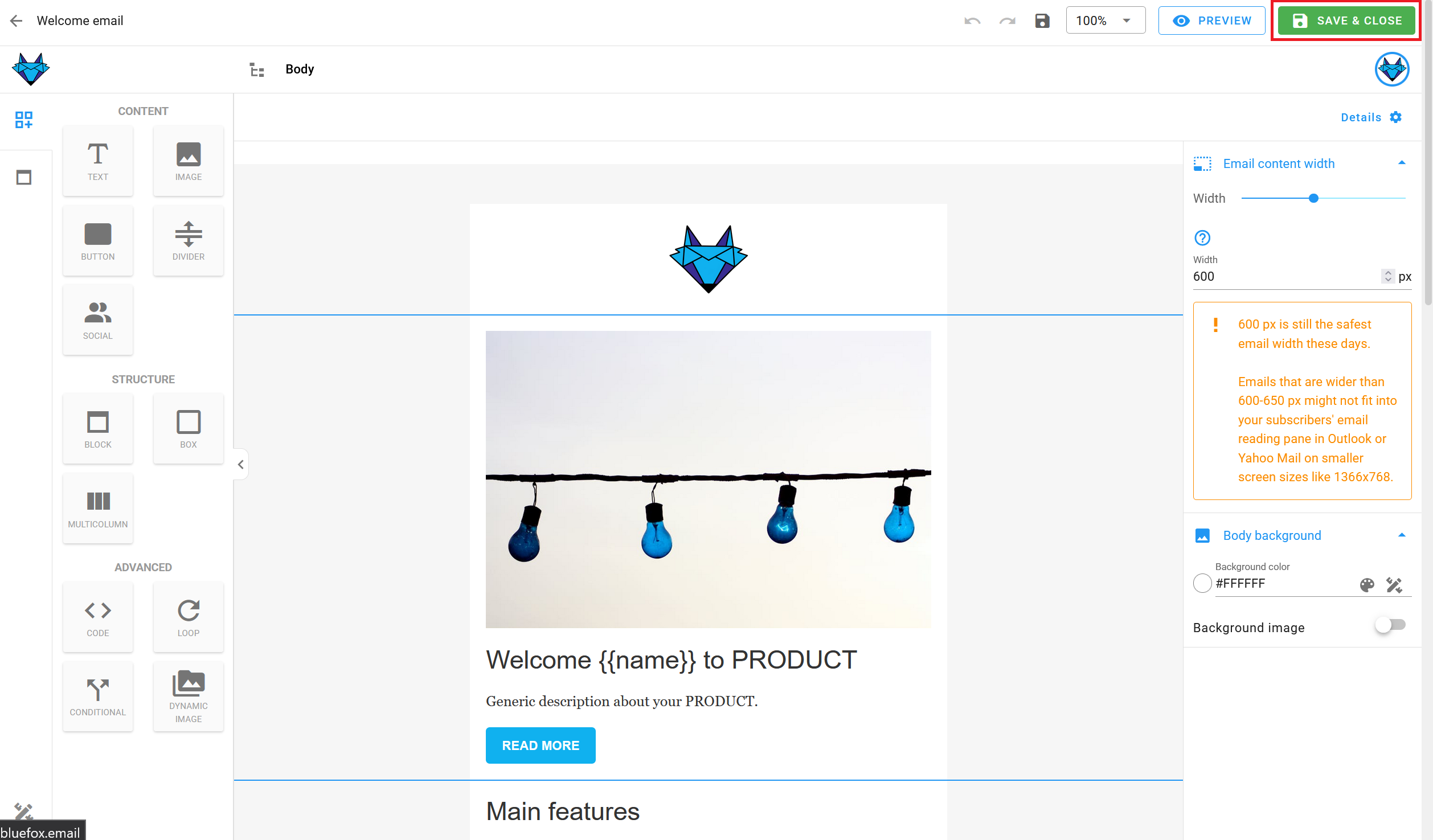
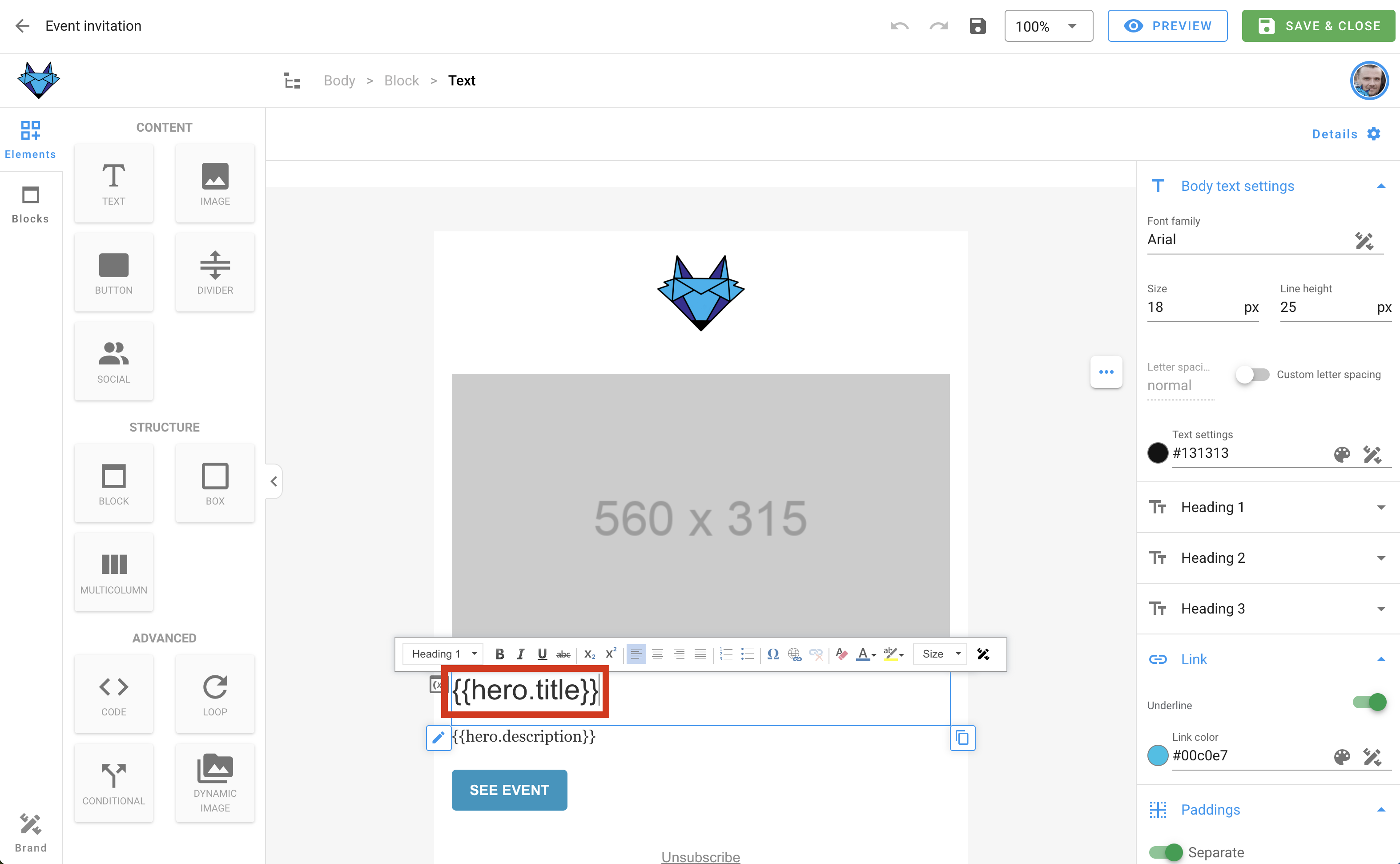
Finally, make changes in the drag-and-drop email editor:

When you're done, click "Save & Close". You can make changes later as well.
Triggered Email Integration
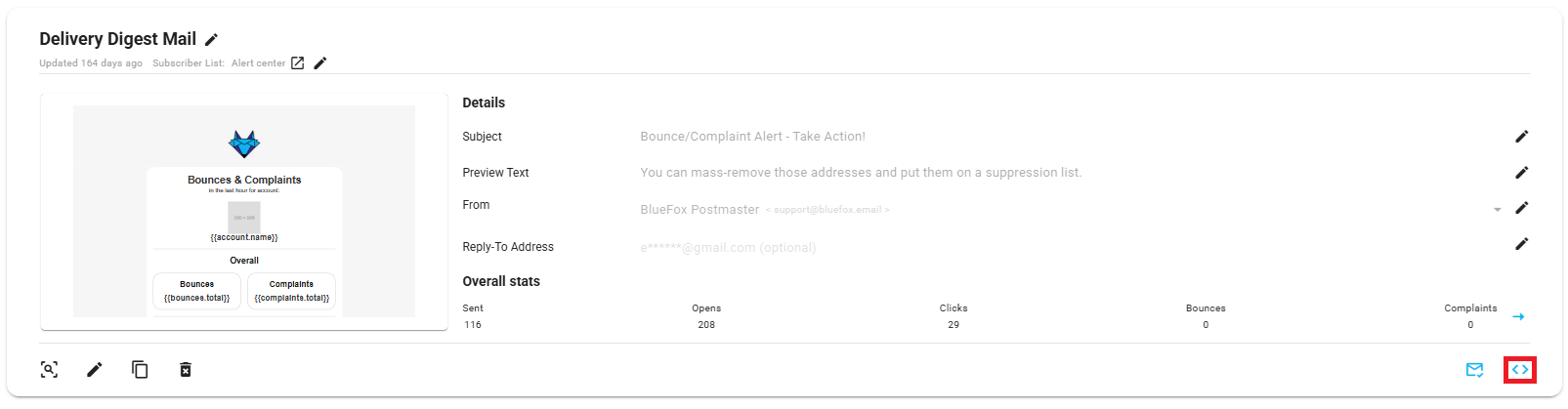
Every triggered email in bluefox.email has a unique URL for sending the email. Send an HTTP request to this endpoint. You can generate sample code in multiple programming languages by clicking this icon:

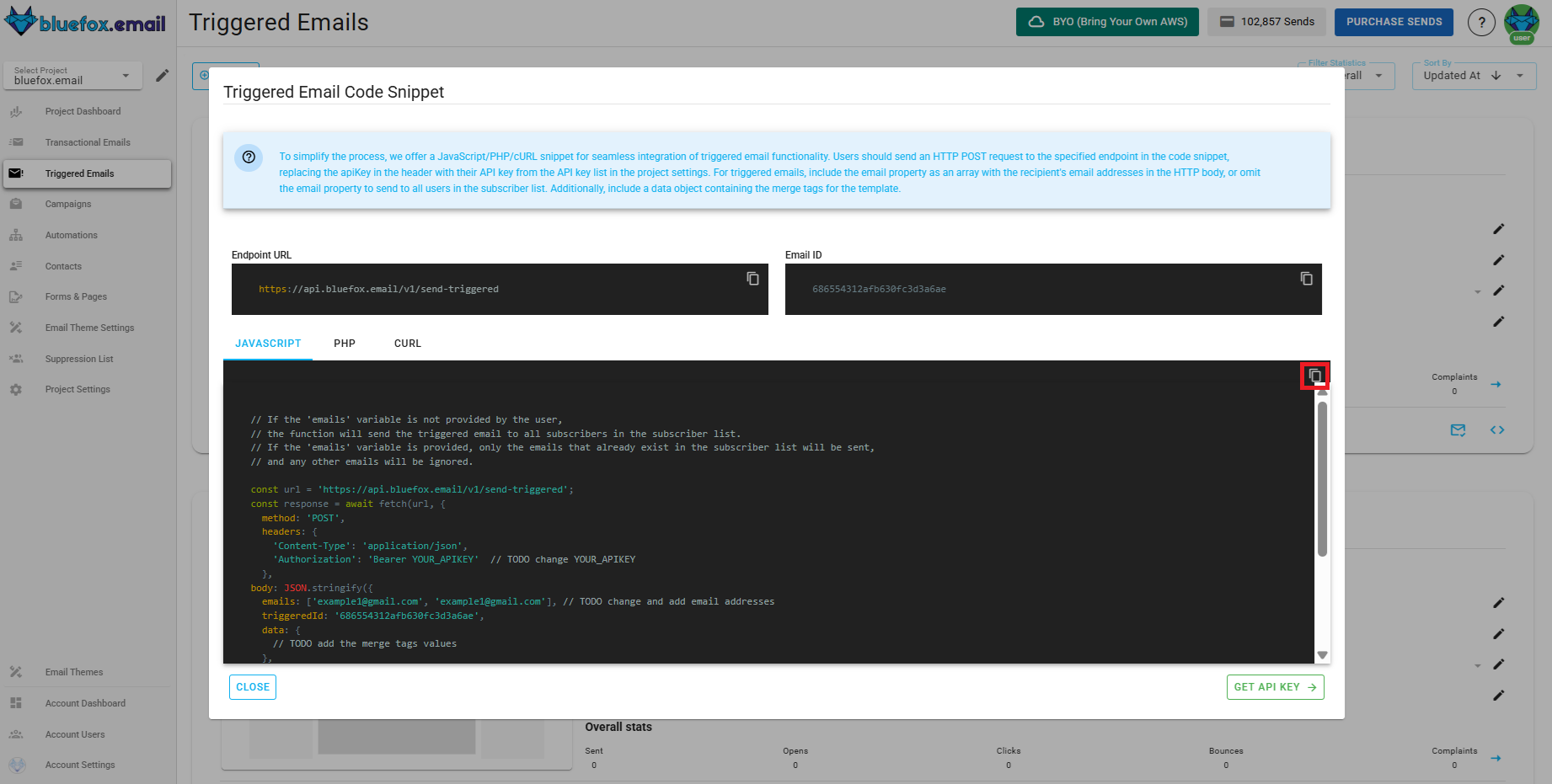
Copy the generated code to use it in your project:

Keep in Mind!
You can send a triggered email to multiple recipients by sending an array of email addresses in the
emailsfield of the data property in the request body. These emails must already be in the subscriber list. If an email is not in the list, the email will not be sent to that addressRecipients can unsubscribe from triggered emails or pause their subscriptions. Providing an unsubscribe link is mandatory, so ensure you include an
unsubscribeLinkin your email.
Security Warning
Your bluefox.email API key is included in the request Authorization header. Never send these requests from your frontend!
Please see our API docs for more details.
Triggered Email Personalization
You can personalize triggered emails with handlebars. The data you send to the triggered email's endpoint determines the available variables. For example, you can send the hero unit's title and description:
javascript
await fetch(yourEndpoint, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer YOUR_API_KEY'
},
body: JSON.stringify({
emails: ['joe@doe.com', 'jane@doe.com'],
triggeredId: 'EMAIL_ID',
data: {
hero: {
title: "Bluefox is GREAT",
description: "You can send transactional emails, triggered emails, newsletters and promotional emails with the same software!!!"
}
}
})
})INFO
The emails array should only include email addresses that are already in the selected subscriber list. Any addresses not in the list or marked as inactive (e.g., unsubscribed or paused) will be skipped.
Sending Custom Data
You can personalize triggered emails further by sending custom subscriber data along with your request. This allows you to override default values for specific recipients, ensuring that each subscriber receives tailored content.
When sending an email to multiple recipients, you can include shared data as well as subscriber-specific overrides. For example, if your request contains:
javascript
{
"emails": ["joe@doe.com", "jane@doe.com"],
"data": {
"a": "yo",
"jane@doe.com": {
"a": "yoyo"
}
}
}In this case, all recipients will receive "a": "yo" as the default value, but for jane@doe.com, the value of "a" will be overridden to "yoyo".
This approach ensures that each recipient gets personalized content while maintaining flexibility in defining default values.
Subscriber Data
Since triggered emails are sent to a subscriber list, subscriber data, an unsubscribe link, and a pause subscription link are also included. You can use the following merge tags:
{{subscriber.name}}
{{subscriber.email}}
{{unsubscribeLink}}
{{pauseSubscriptionLink}}You can use any Handlebars variables in your email while editing. To do this, click on the edit icon on the card:

Enter your variables using Handlebars syntax:

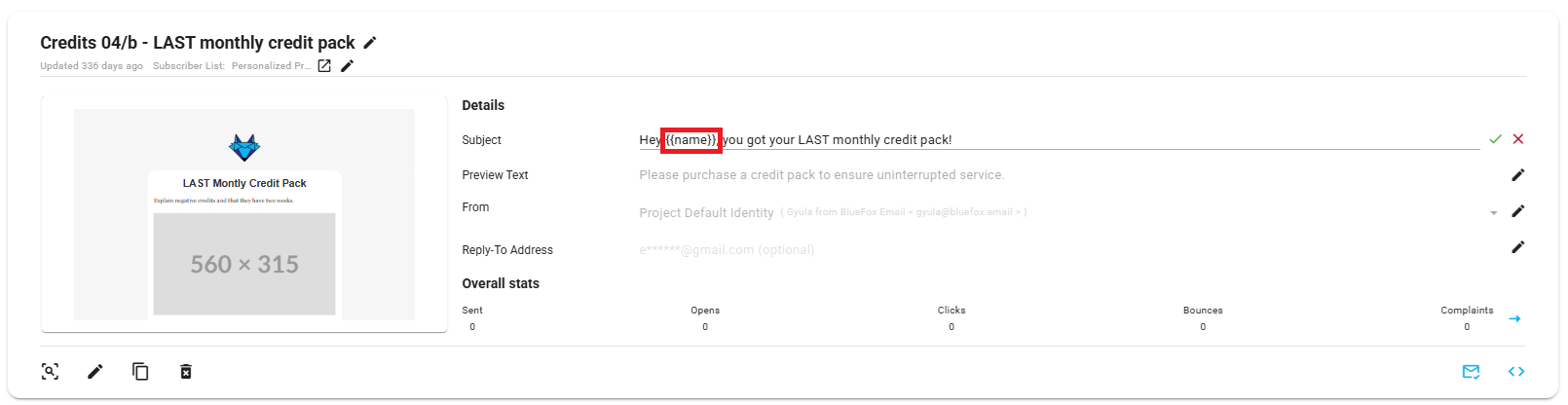
You can also use merge tags in the email's subject line and preview text!

For more details on how to personalize your emails with merge tags and Handlebars, check out our personalization guide.
Triggered Email Statistics
Triggered emails are automated messages sent in response to specific user actions, such as abandoned cart reminders. Monitoring the performance of these emails is essential to ensure timely delivery, optimal engagement, and proper subscriber management.
Why Triggered Email Statistics Matter
Understanding how your triggered emails perform helps you:
- Ensure Timely Delivery: Track delivery rates to make sure the triggered emails are sent when needed.
- Improve User Engagement: Analyzing open rates and click-through rates lets you optimize email content and timing, ensuring recipients engage with your emails.
- Detect Issues: High bounce rates or low open rates can indicate problems with email deliverability or content, allowing you to fix issues early. Additionally, triggered emails can have actions like pausing or unsubscribing users, so it's important to monitor these metrics to understand why certain subscribers are no longer receiving emails.
- Manage Subscriber Behavior: Subscriber actions such as pausing, unsubscribing, resubscribing, or subscribing again to email lists need to be tracked to maintain clean and effective lists.
- Enhance Customer Experience: Effective triggered emails improve user satisfaction by delivering relevant and timely content that enhances the user experience.
What Triggered Email Statistics Include
The triggered email statistics section includes the following key metrics:
- Sent Emails: Total number of sent emails.
- Opens: Number of times email were opened by recipients.
- Unique Opens: Number of individual recipients who opened your emails (counts only one open per recipient).
- Clicks: Total number of clicks on links within the emails.
- Unique Clicks: Number of individual recipients who clicked on links within your emails (counts only one click per recipient).
- Bounces: Number of emails that failed to be delivered.
- Complaints: Number of complaints (e.g., marked as spam).
- Unsubscribes: Number of recipients who unsubscribed from receiving further emails.
- Paused Subscriptions: Number of recipients who paused their subscription.
- Resubscribes: Number of recipients who resubscribed to receive emails after previously unsubscribing.
- Subscribed: Number of recipients who subscribed to receive emails.
By analyzing these metrics, you can ensure that your triggered emails are performing effectively, reaching the right audience, and making adjustments to your email strategy when necessary.
How to Access Triggered Email Stats
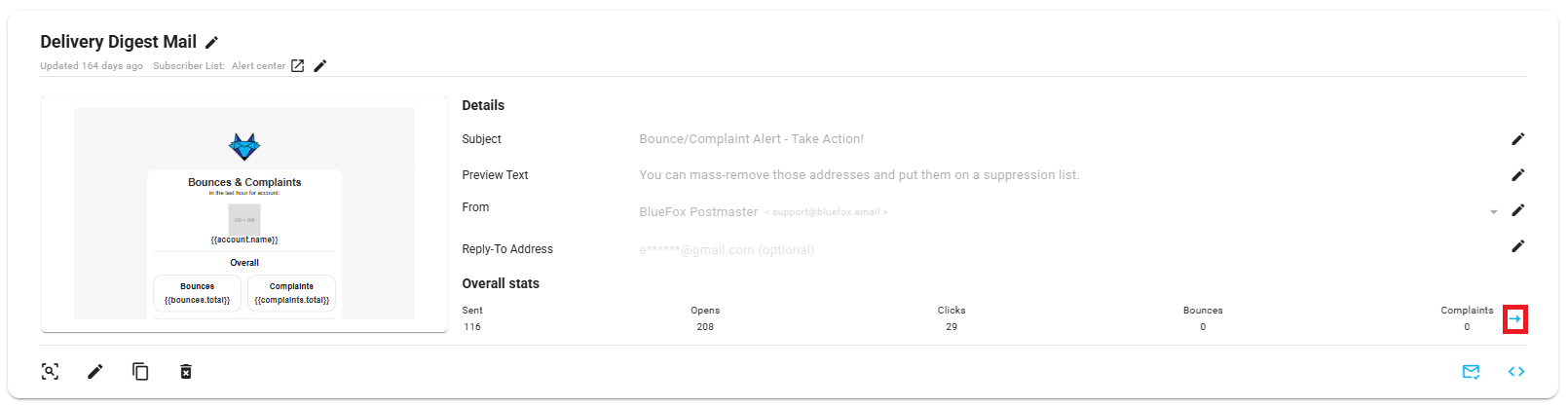
You can access the Triggered Email Statistics by clicking the arrow icon:

For more information on using the Triggered Email Statistics, refer to the Analytics Documentation.
Editing Details of a Triggered Email
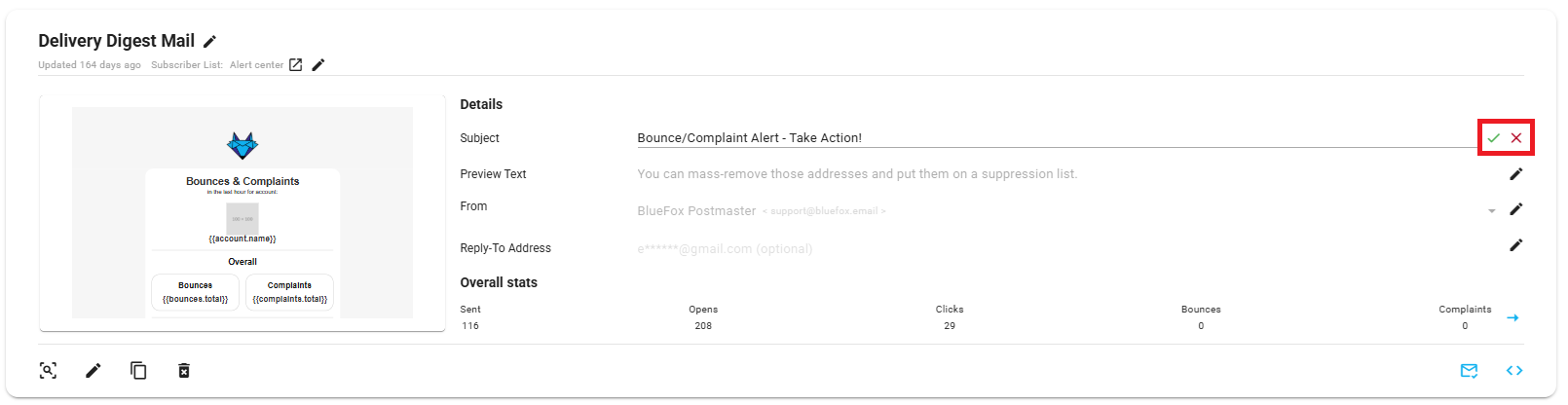
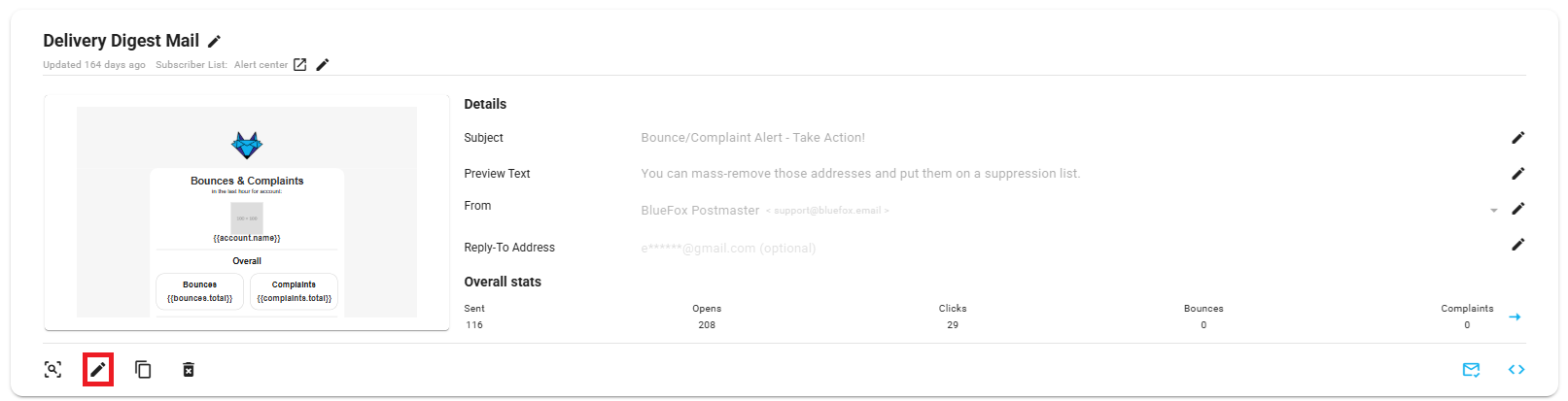
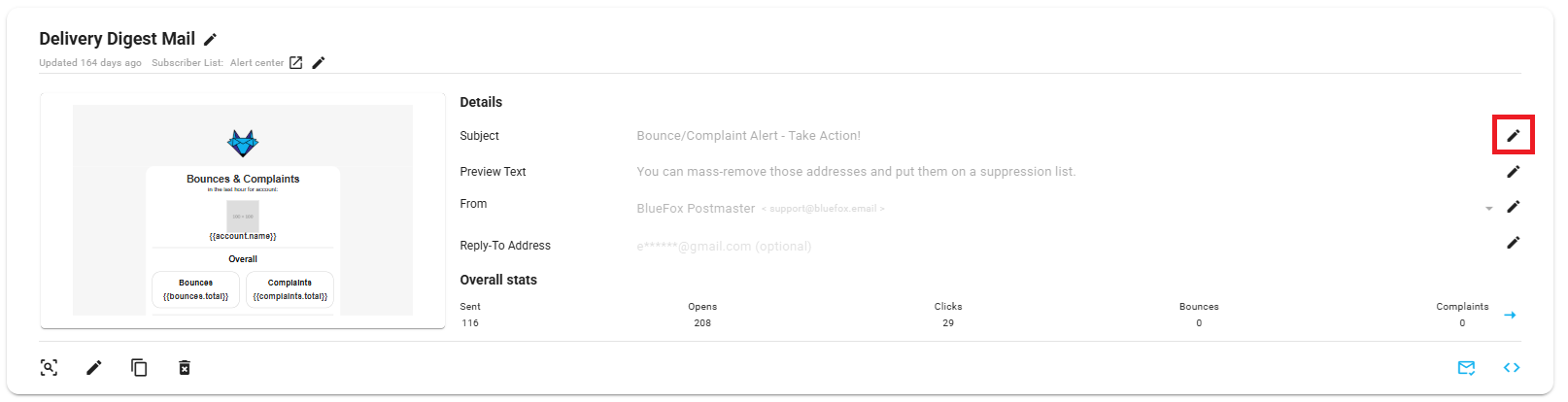
You can edit every key detail of the triggered email like subject, preview text, from identity, etc. by clicking the edit icon on the email card:

After you finish editing just click the save icon and your changes will be saved or if you want to discard them just click the close icon respectively.